Accelerating UX design process through design specs and user flows
Building a shared understanding of the product and design and documenting design specs and user flows could help you work more efficiently and make the design more accessible to your teammates without poking around your Figma files.

Imagine if everyone on your team has a good understanding of the product and they stop asking questions such as “how does the product work if X and Y?”, “is this the latest design?”, “which screen do I have to look at?” It’d be a huge time saver for you to focus on what matters: designing the product.
Building a shared understanding of the product and design and documenting design specs and user flows could help you work more efficiently and make the design more accessible to your teammates without poking around your Figma files. Let me explain further:
What is design specification and user flow?

Design specification (design spec) is detailed documentation on design-specific information related to user interface and the experience. It lays out the requirements of a specific piece of design (e.g., a feature, interaction, functionality, etc.).
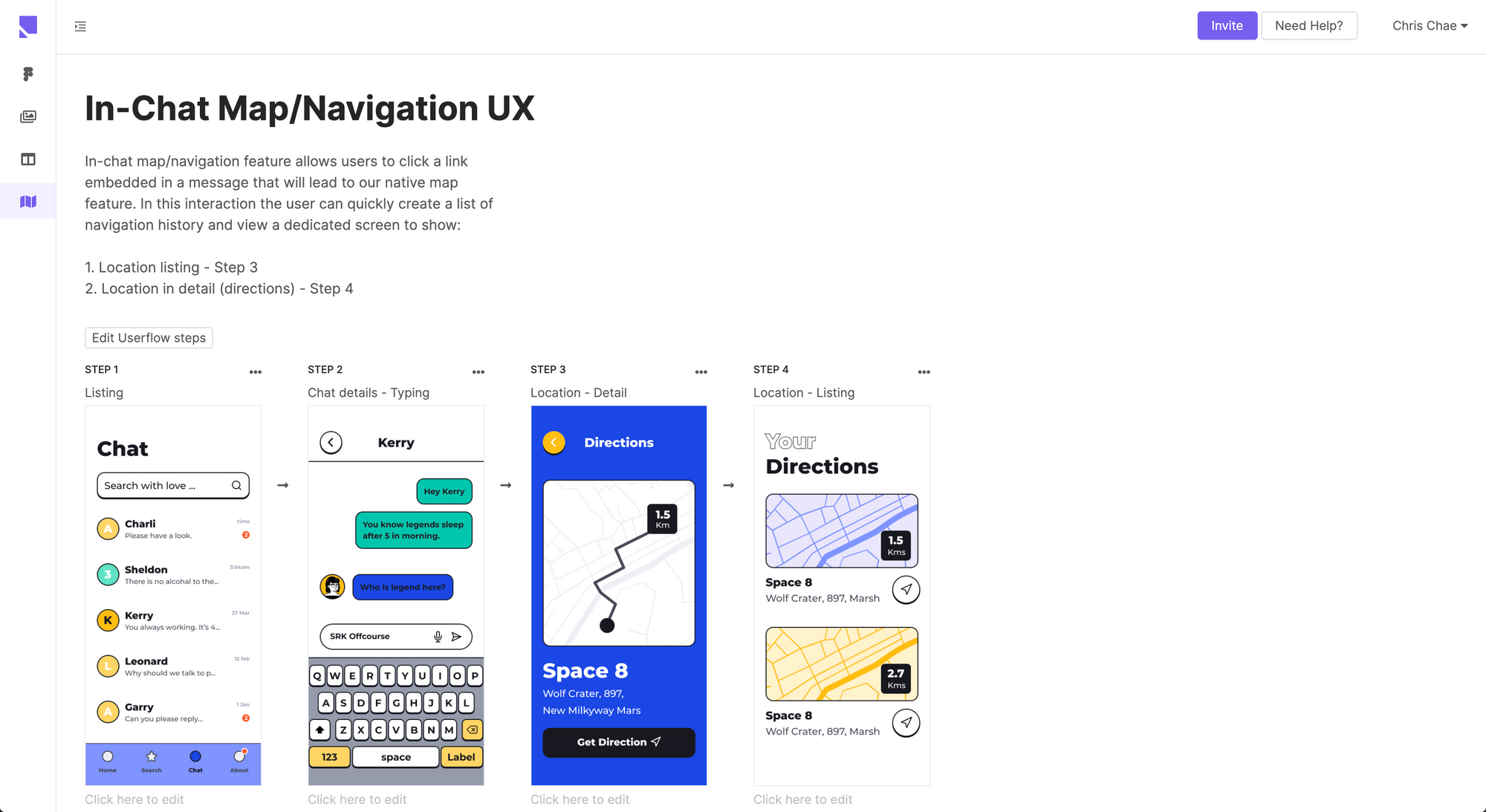
User flow is a journey map the user takes to accomplish a task or a goal on a website or mobile device. It’s a guide that specifically addresses how the product works by following the user’s journey. It’s a crucial piece of a well-written design specification as it visualizes the design approach to solve a specific problem.
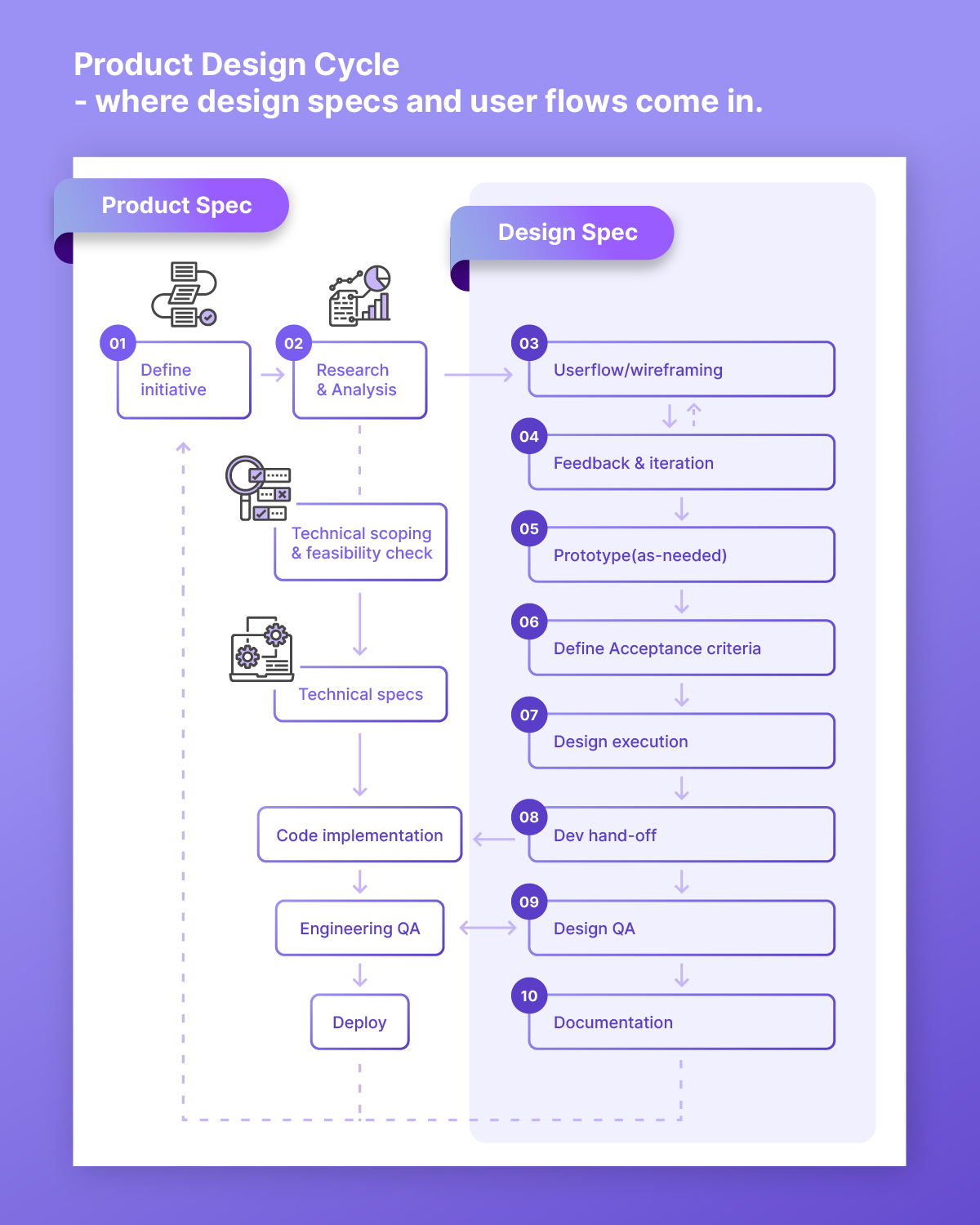
Both of them fit into the product design cycle as the image below:

As you run the cycle, you’ll need specification documents to archive accumulated knowledge so you and others can always go back to it later.
Why are they important?
Design is a conversation that takes all over the place across the company. It’s not just the designers who do the design that needs to speak of design; the entire company does. But as ambiguous design can be, if there isn’t a source of truth that speaks to the deliberate choices designers made to create a solution, people will have fragmented understanding. It takes hours, if not days, to make sure everyone has a clear understanding. You’ll have to repeat yourself so many times if you don’t have a source of truth. In short, design specs and user flows are essential because they prevent fragmented knowledge and redundant communication.
Design specs and user flows help designers create a shared understanding of what the solution will be. Product teams, in particular, (often made up of cross-functional disciplines -- product manager, designer, engineer, and marketer) benefit immensely from design specs and user flows. Specifications are a source of truth for everyone. If you go to the specs, you’ll be able to retrieve the latest understanding of the product.
Design specs and user flows speed up the UX design and iteration process.
In product development, too many times, lack of shared understanding leads to building the wrong solution.
In a product team, the product manager suggests building it in one way, and everyone agrees, then weeks later, engineers come back with a different solution. And both say that this wasn’t what they had in mind. They could have spared those weeks to build what they initially needed to build right away if they reached a shared understanding of the product before going into the code.
Building a shared understanding takes time, but in the long run, it saves time because your team is on the same page.
A well-written design specification and user flow document create a shared understanding of the solution and communicate the “whys” to the rest of the team: why was this solution designed this way?
Instead of having a version of what people think, they can always go to the design specification and align with the source of truth. This minimizes miscommunication during product development. The fewer errors you have, the faster you’ll deliver.
How to write great design specs and user flows and keep them up-to-date.
There are many ways to create design specs and user flow documents. The most basic method is creating them in Google Doc or Slides. Wiki-like tools such as Confluence or Notion are also great for this. But as mentioned above, documentation loses its effectiveness if the content is not consistent with the actuals. There are still lots of manual work involved to keep up with the latest product version.
So how do you make sure that your documentations keep up with the actual production?
Automation. Instead of depending on people to revise documentation, use a system. Here’s how:
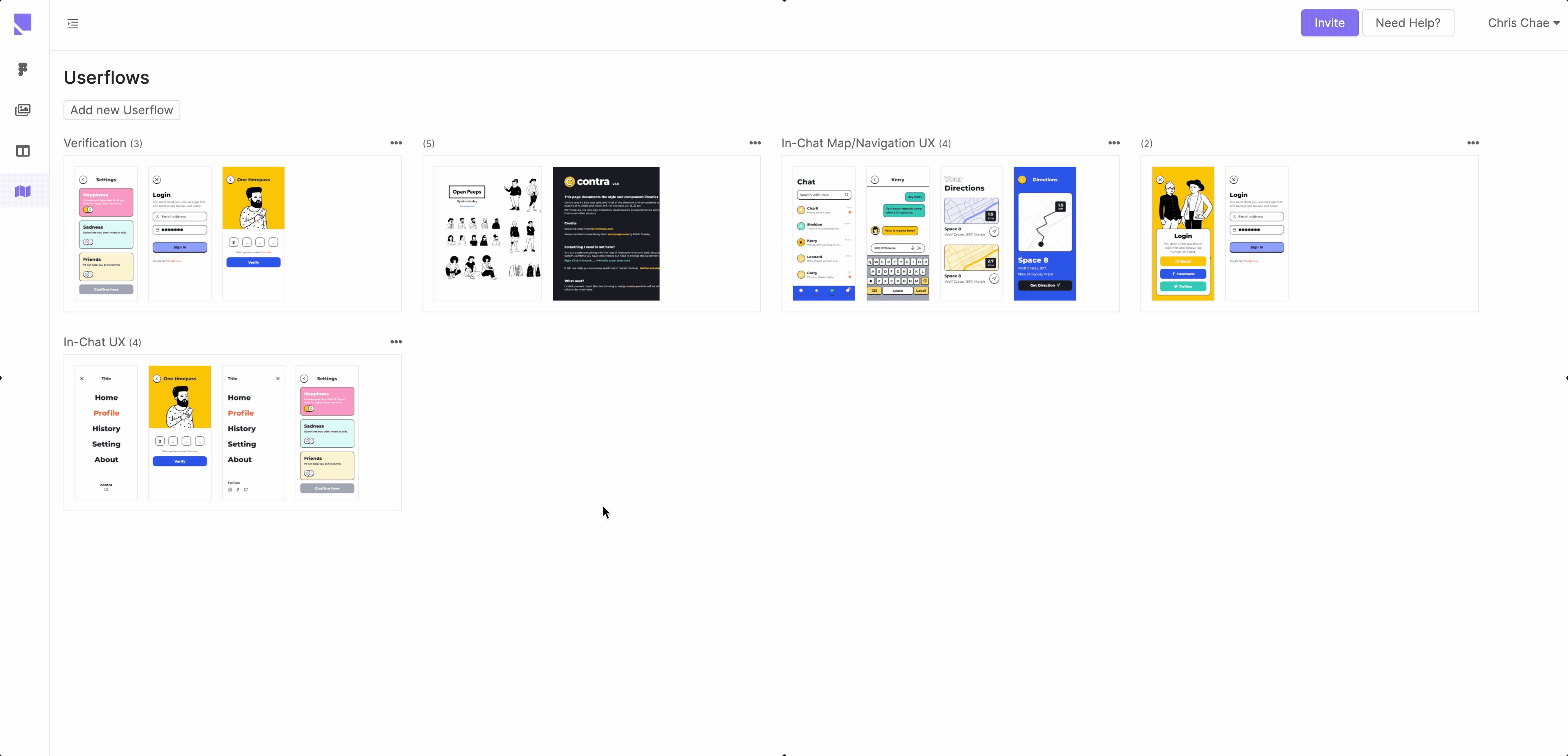
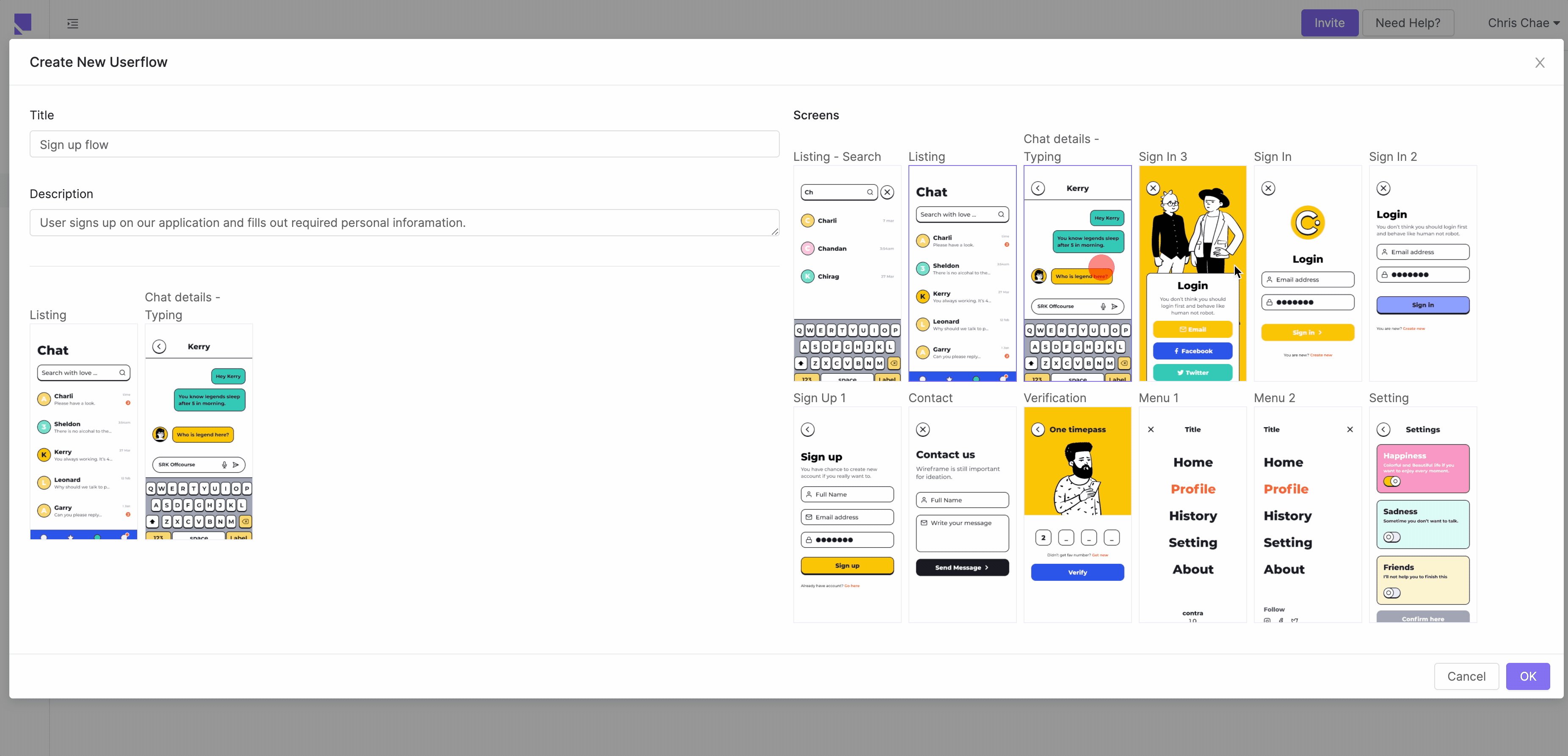
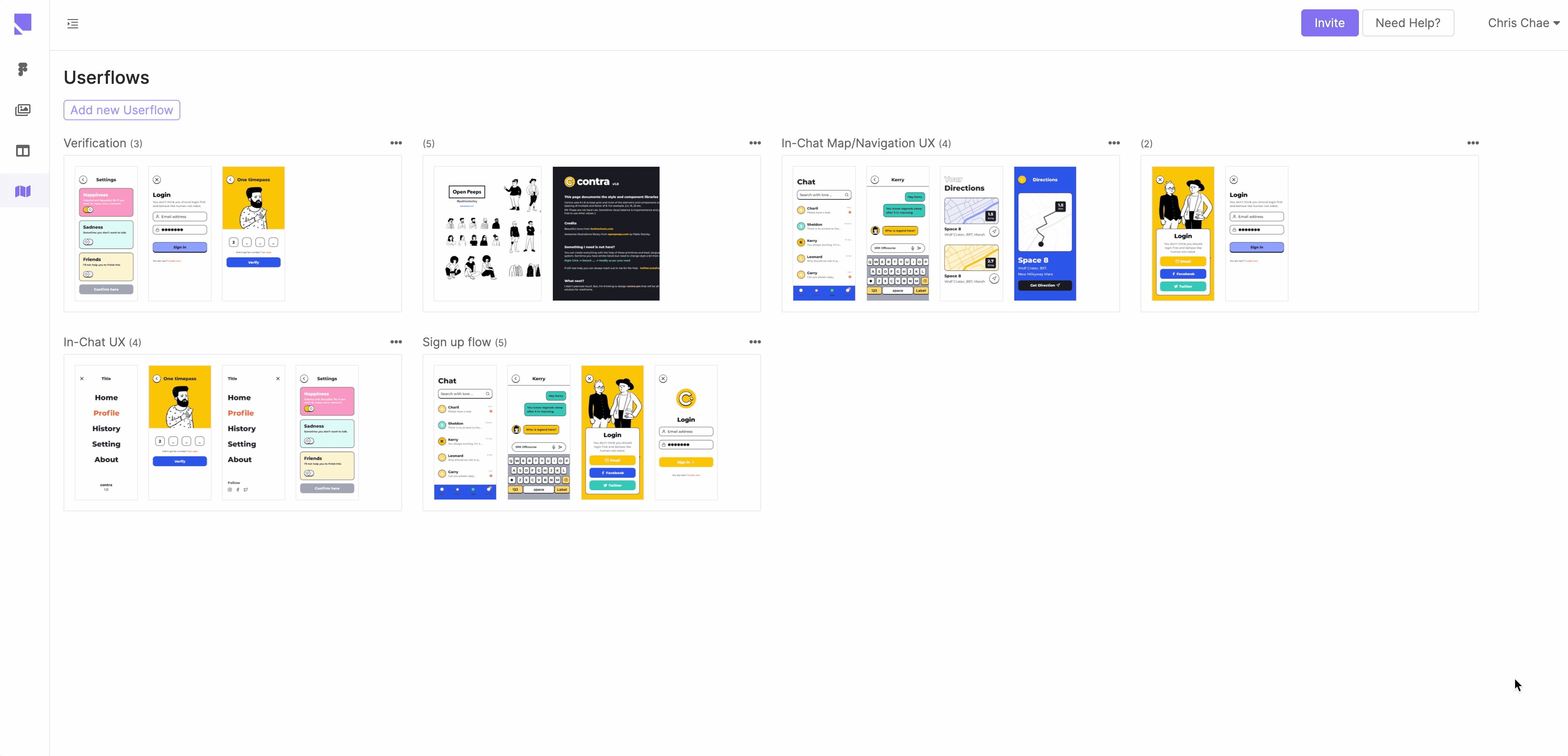
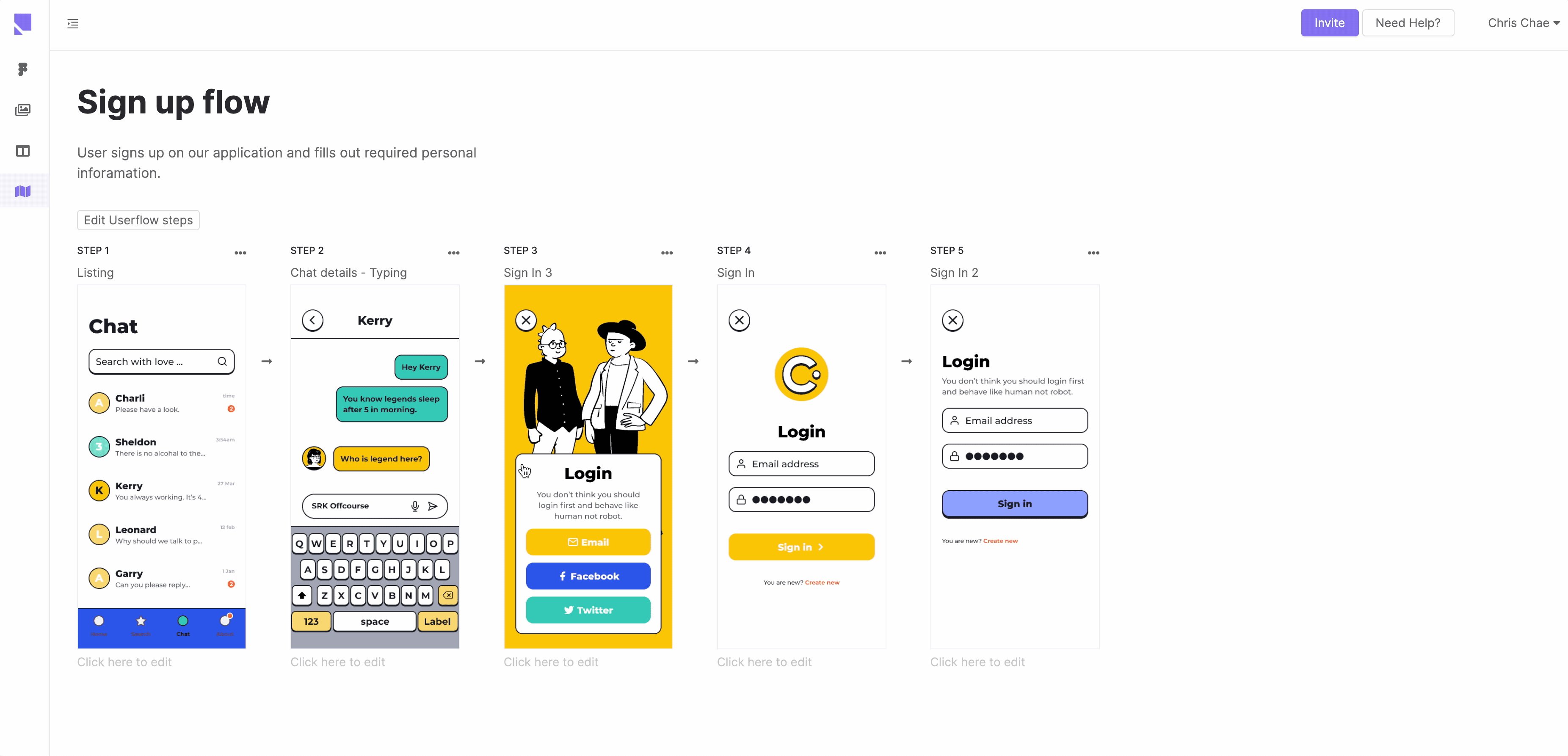
Pixelic is a tool that allows you to create design specs and user flows easily with Figma frames (Sketch/Adobe XD integrations are coming soon) and manage versions, tasks, and feedback altogether in one place.

In Pixelic, you can create user flows for a feature, interaction, case, or state and manage its versions as you develop your product. And when you update your Figma design, all of the changes are updated in Pixelic accordingly. You can comment on these user flows, collaborate, and store them as you go.



