When Figma isn’t enough for product teams
A view on how a "third workplace" for Figma users could help designers save time and work better.

Figma is one of the best things that’s happened to the software world
Figma has done an incredible job making design more accessible across software teams. People can now view designs in real-time and collaborate on Figma. Figma started as a somewhat Sketch-alternative, but evolved to become much more. It brought everything you need to design interface and interaction to the web, and users are no longer bound by their OS choice. What Figma brought to the software world paints a clear picture of where the modern product development is headed: an interface-centered, collaborative design process for the entire product team.
Design is no longer just the designer’s job alone. Product, engineering, marketing, sales — effectively the whole company has to contribute. That’s how great products are crafted. And to build great products, people need the interface to see the forest through the trees. Only engineers can fully imagine a product by reading backlogs. In a collaborative environment, design should be first, not an afterthought. Figma’s emergence in the software world is a giant leap towards the design-centered product development.
When Figma isn’t enough for product teams
There’s no doubt that Figma is a great tool for designers to do things that weren’t simply possible before Figma existed. But Figma, by design, is a free-form, creative tool. To free designers to think more creatively, Figma let go of structured organization and asynchronous collaboration and encouraged more real-time collaboration. This isn’t bad at all; in fact, it’s a good thing — designers need to be on the same page when bringing out their crafts.
But when you’re working with others, say, engineers, product managers, and marketers, syncing real-time takes much effort to prepare, and often it’s on the designer’s shoulders to make sure their stakeholders understand how the design is being shaped.
In a remote setting, it’s even more challenging. Teammates are distributed, working at different times of the day. For remote product teams, there’s a clear need for documenting communication, exchanging ideas asynchronously, and managing a system of record for the configuration of the product. Doing everything in Figma may not be enough.
Free-form collaboration can be chaotic

In Figma, designers can invite other designers or stakeholders as guests to collaborate in real-time. The problem occurs after the real-time collaboration. As the design gets re-touched and updated, people start losing track of where designs are in Figma and finally asks the designer:
“Where is the frame you showed me last time?”
Designer then goes into Figma, finds the frame, and shares the link.
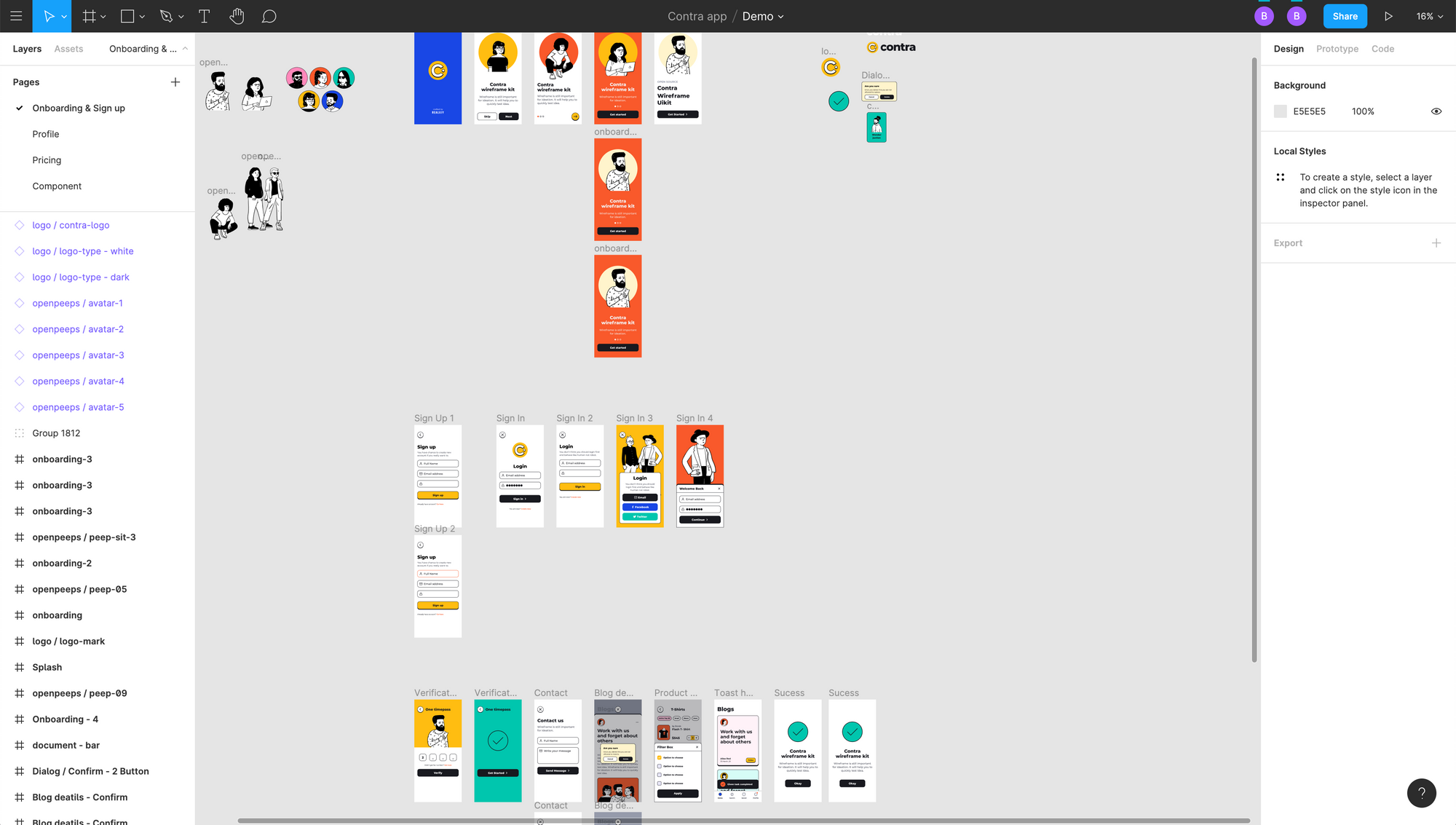
Figma is an interface design tool — designers can use Figma however they want to. And it’s meant to be used that way. It brings more creativity into the workflow. But the downside to this is that if you don’t clean and organize your files regularly, frames, pages, and files on Figma gets out of control. You have hundreds of them flowing around, being shared across the company.
So the designer spends a lot of time defining structure and organization. If not, things will get messy, likely causing redundant communication and repetitive tasks. The designer also spends time preparing for cleaning and formatting just for presentation-purposes. Days, not hours, go by just to make things accessible for the team to collaborate.
This is surely a toll to be paid from the designers’ side, leaving no time for designers to do deep thinking, heads-down work. Designers are at their best when they are solving problems and crafting designs.
Tracking versions and final designs: maintaining a system of record
“Hey, Chris. So this is the final version, right?”
As mentioned above, Figma is primarily an interface design tool that allows you to collaborate with other designers. Designers are left to establish their own way to communicate the latest and final design ready for engineering. It’s up to the designer on how Figma files, pages, and frames are to be managed.
We realized that many designers create a new Figma page and name it “master” or “final,” or create a duplicate design and put them in a lined box to manually control versioning. These would have text box captions such as “this is the latest version” or “this is in progress, don’t touch” next to them.
We also noticed that designers find it hard to revert to specific changes in Figma or look up previous designs.

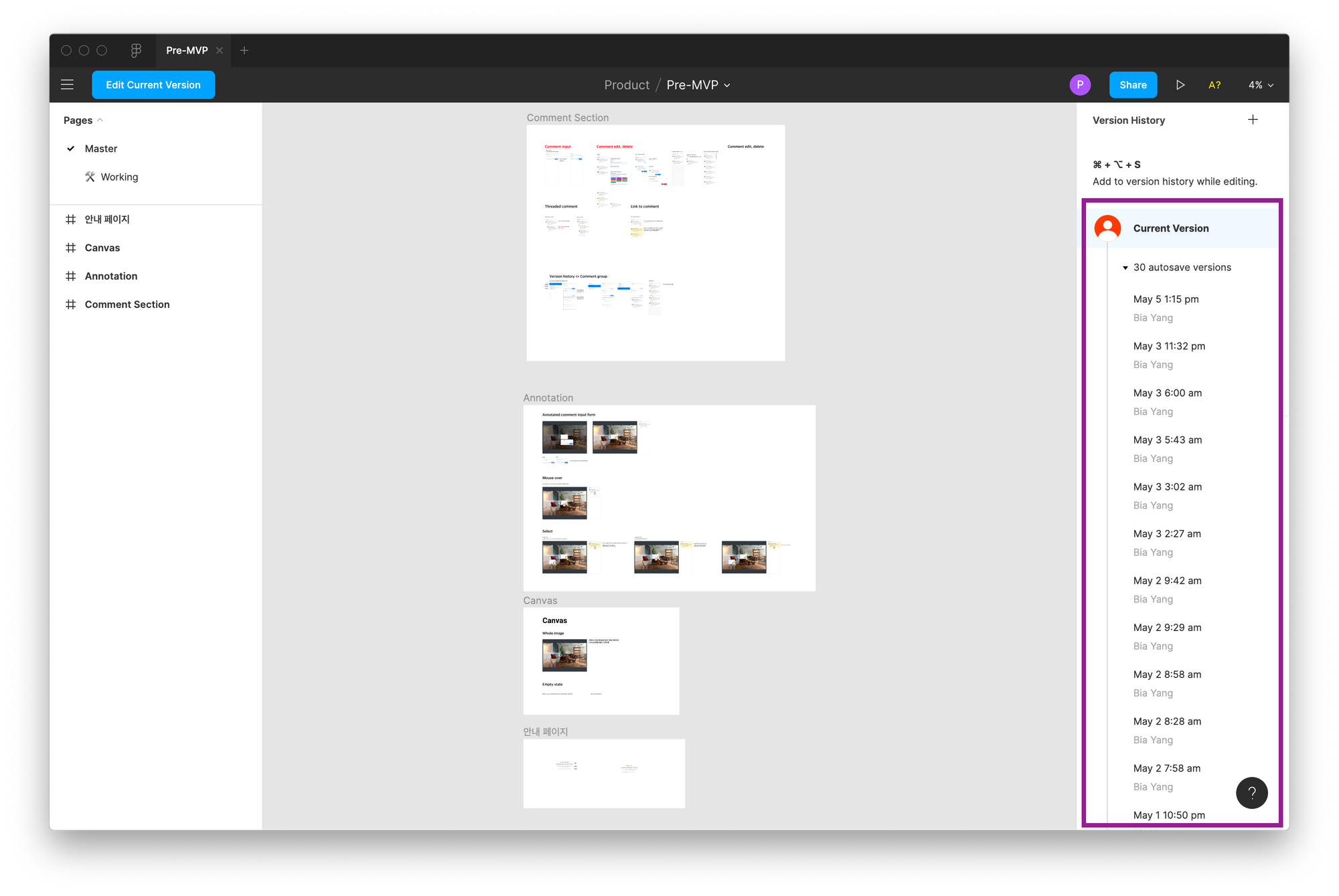
Figma’s versioning works a lot like Google Docs. It stamps a version every other cadence so you can go back to previous versions based on time. Albeit its simplicity and intuitiveness, one thing you can’t do in time-based version history management is tracking detailed changes at the frame-level. You change the font size or color, but it wouldn’t be tracked. Only the entire page version history will.
This would be okay if you are a single-designer team. One designer accountable for all things design. But if you have a team working together, however, things start to become more complex. Each designer would have a unique way of organizing and formatting. Miscommunication occurs, designers spend time tracking changes and looking up previous versions going through multiple timestamps in Figma.
Design tasks
After the initial design, the designer will share with another designer or stakeholder(s) to get feedback and iterate. We asked more than 100 designers on what they do to capture feedback during the iteration and manage their to-do list. Some told us they make text boxes and take notes in Figma. Some write them on sticky notes and stick them everywhere, others use a project management app such as Jira or Trello.
Our [design] team shares a Jira board with the engineers. It was fine until engineering issues were mixed with design tasks, and the backlog started to get clogged and messy. Even if we filtered by assignee or type, you can’t see the design context behind each task, so it was just too hard to view them on one screen. We don’t go into Jira any more. I’d rather write my to-dos on a notepad than use Jira for design tasks.”
— UX Designer @ Digital agency based in NYC
While we learned that each designer has her different ways to manage design feedback and tasks, one thing stood out across all of the designers: feedback and tasks were fragmented. You get comments everywhere. You have tasks everywhere. And this is also left for designers to figure out!
A lead product designer who works in a software company with more than $20m in annual revenue told us:
"It’s definitely not easy to exchange feedback in Figma. A comment or two is totally fine. But after getting hundreds of comments across multiple Figma pages yet alone files, I literally have to stop and think where to start. It takes so much effort and time to consolidate feedback and turn them into tasks for the design team."
— Lead Product Designer @ Software company in SF
How Pixelic helps Figma users

We spent much time talking to other software development teams. We talked to a duo on a neat side project. We talked to startups. We talked to big tech firms like Google, Facebook, and Doordash. We spoke to more than 100 people in various types of software teams. We even met with the Figma product team! And together, we brainstormed how we could help to make up for the gaps Figma has when it came to collaboration.
And there’s no straight answer on this one. Like I said, you can collaborate on Figma despite its downsides. But we did find that most designers spend a lot of time operating design collaboration, leaving little time for the craft itself. If we could systemize the collaboration part and give more structure and organization to the process, designers can focus on what matters most to them, solving problems and designing things.
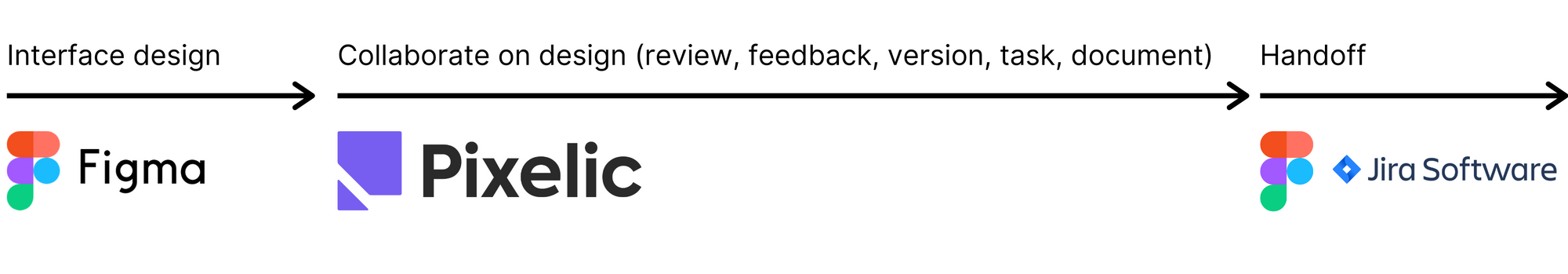
Pixelic is a collaborative workspace for Figma users to sync Figma pages, manage frame-level versions, exchange feedback, and manage design tasks in one place. We call it a “third workplace” for designers who use Figma (Figma being first, Slack being second, and Pixelic being the third).
Figma File Sync

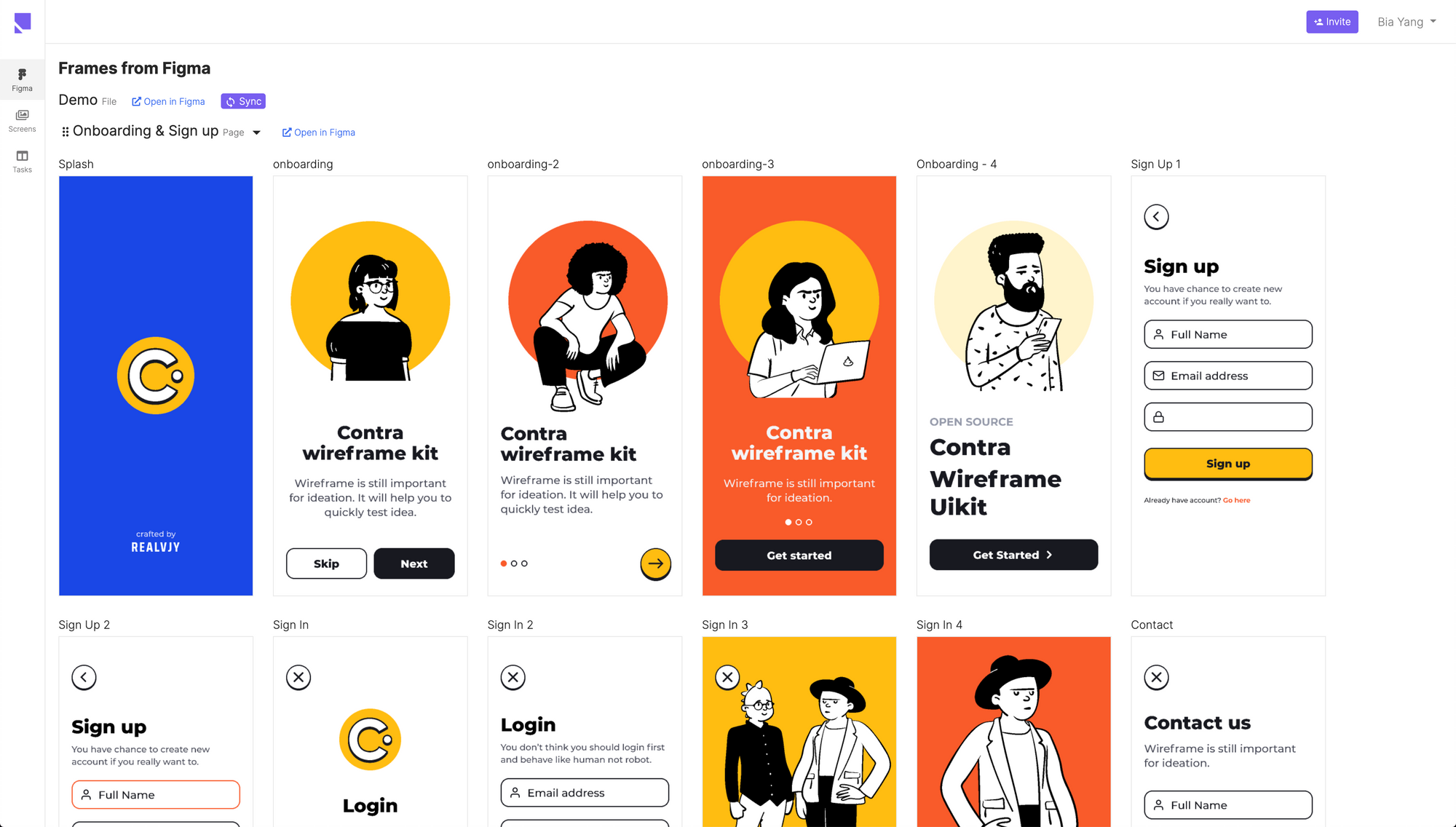
You can import your Figma files into Pixelic by inserting the Figma file link. These files would then get organized by the page and frame level. There’s also a sync feature where you can automatically update every frame version with one click.
Note: here's a quick demo on the Figma importing feature!
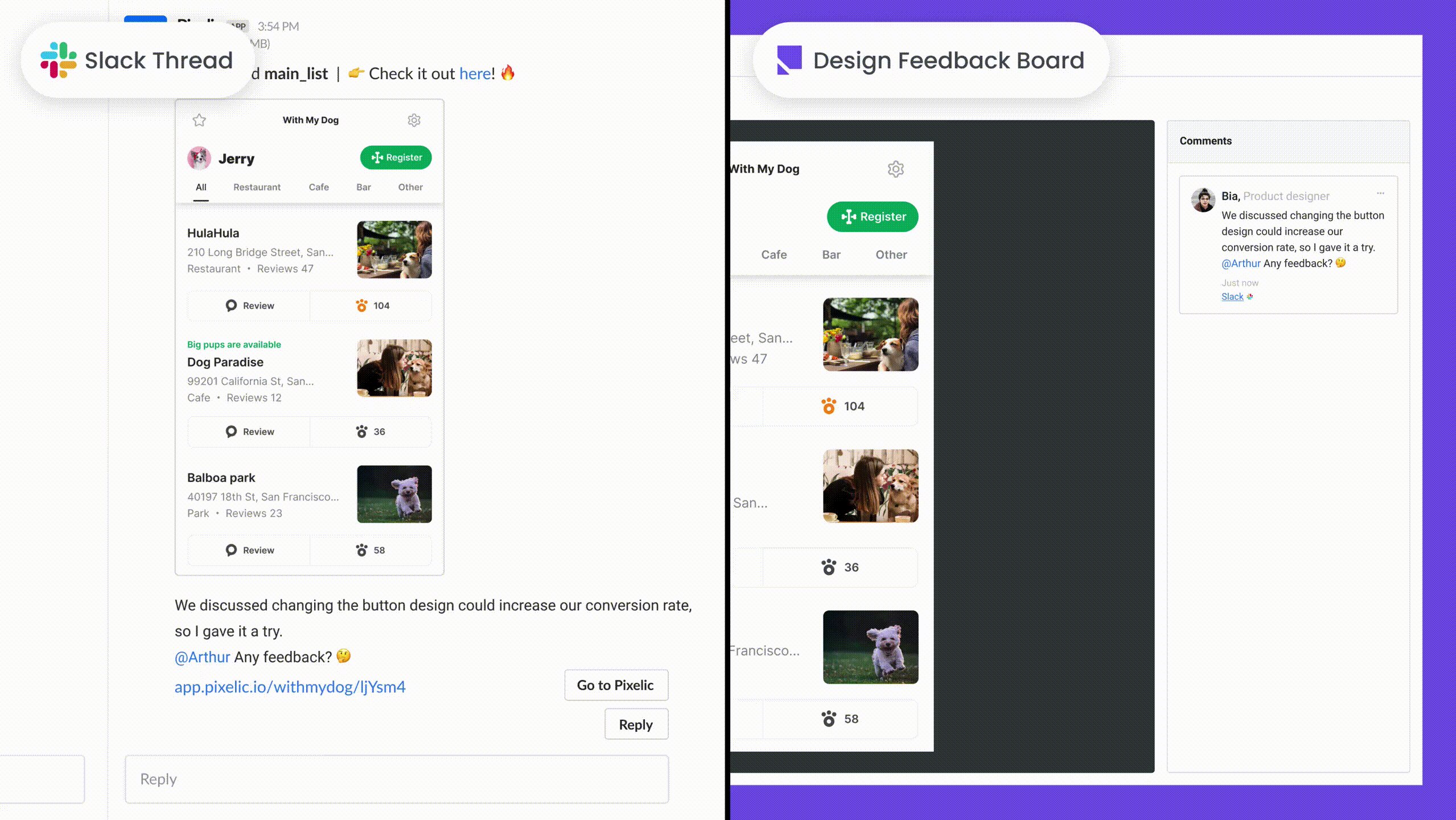
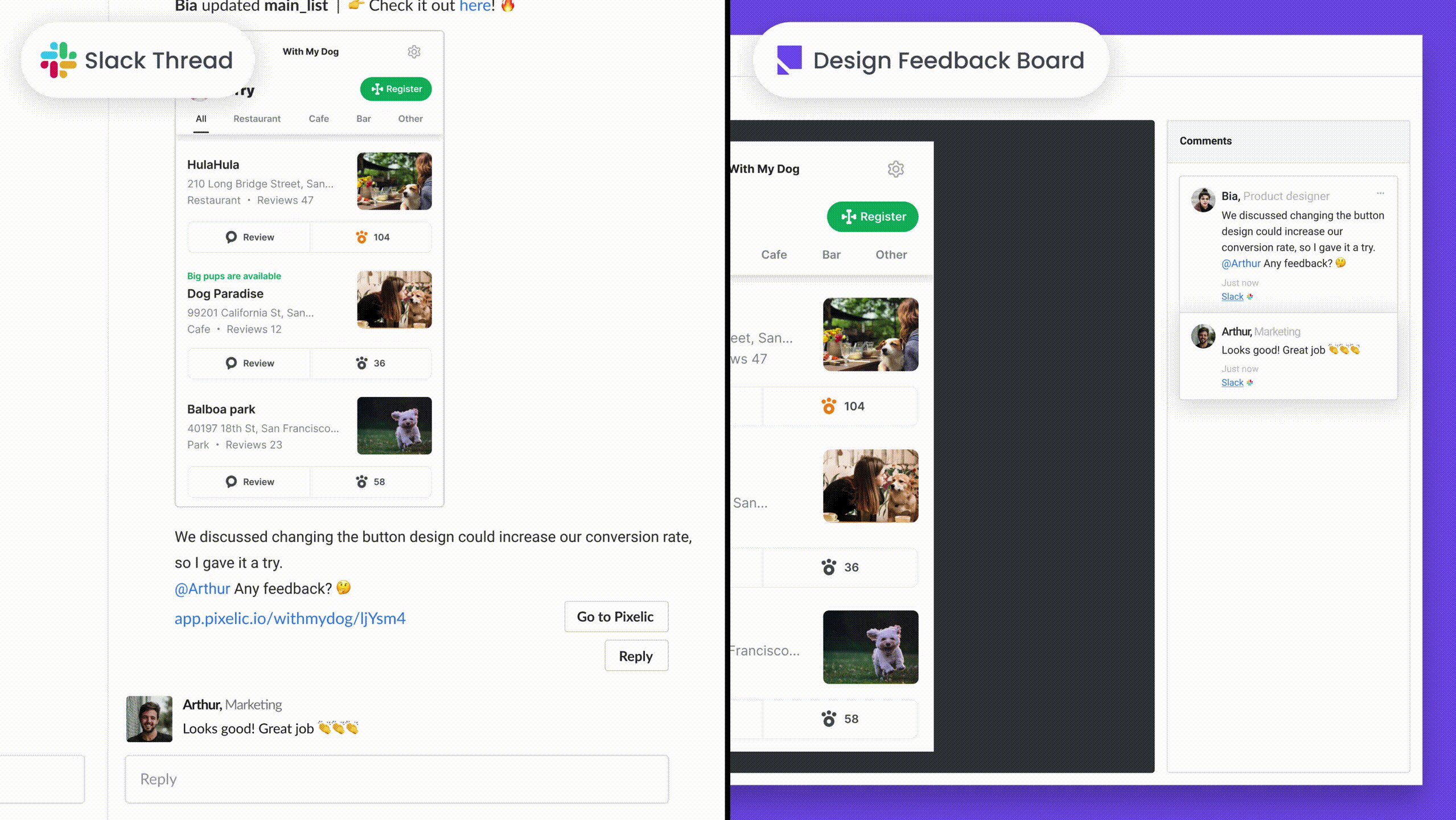
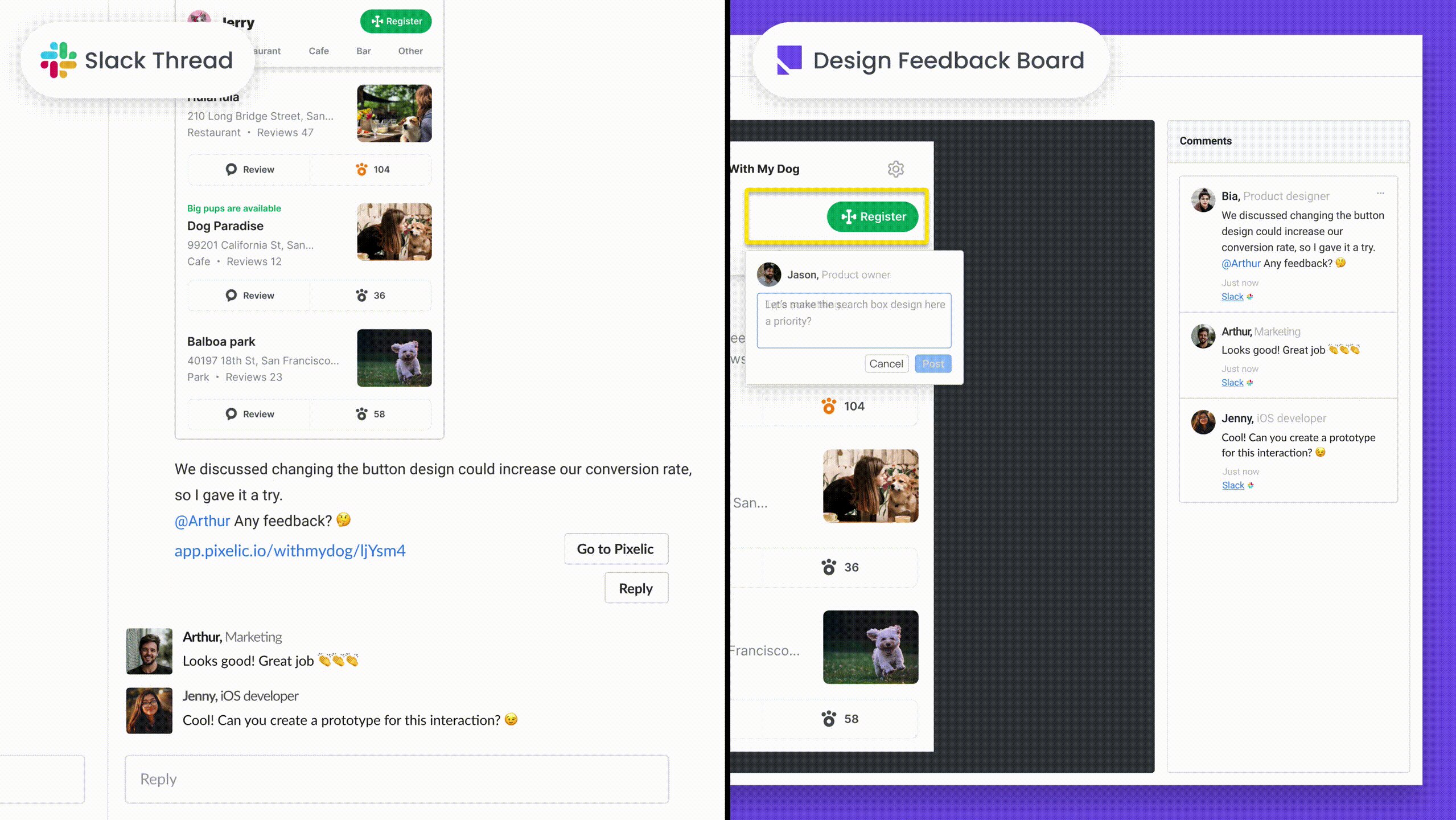
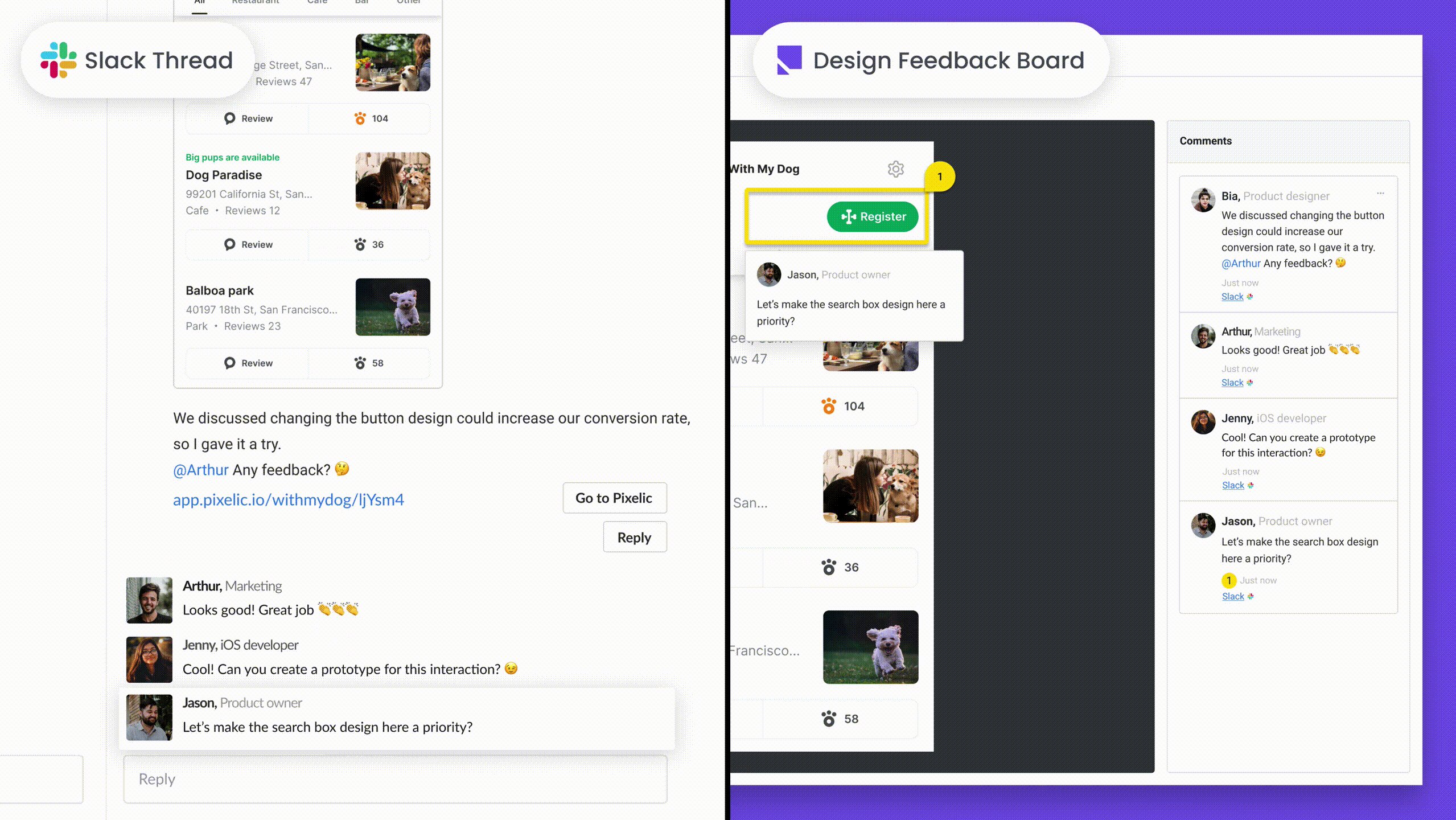
Two-way feedback with Slack

Nobody wants to learn new tools! That’s why we’re seamlessly connected to Slack. You don’t have to leave Slack to give feedback, and you don’t have to leave Pixelic to see your teammates’ comments. It syncs both ways, so you can forget about what goes on in Slack, all you have to do is look at Pixelic to see conversations in Slack.
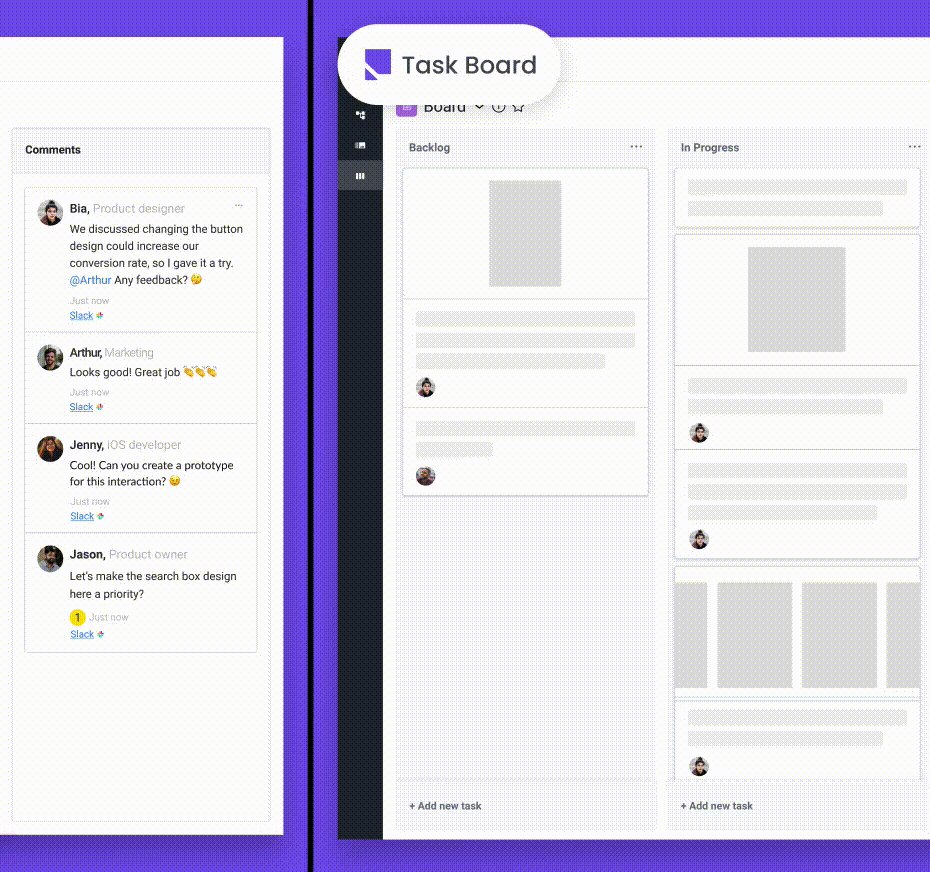
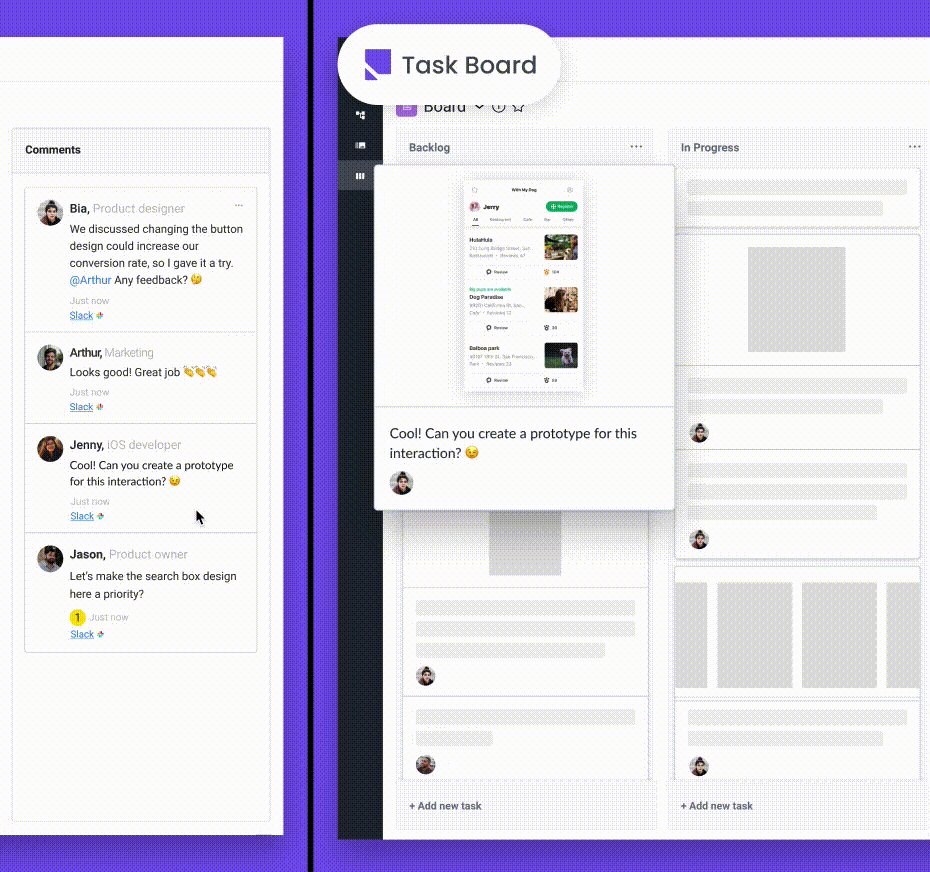
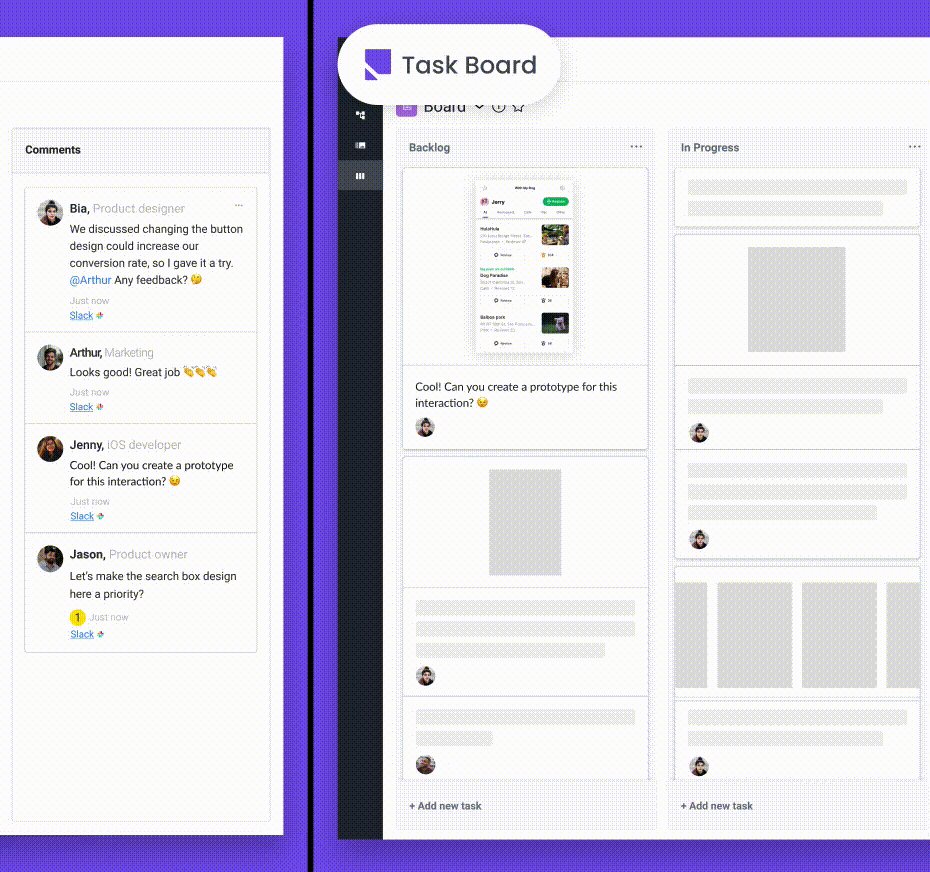
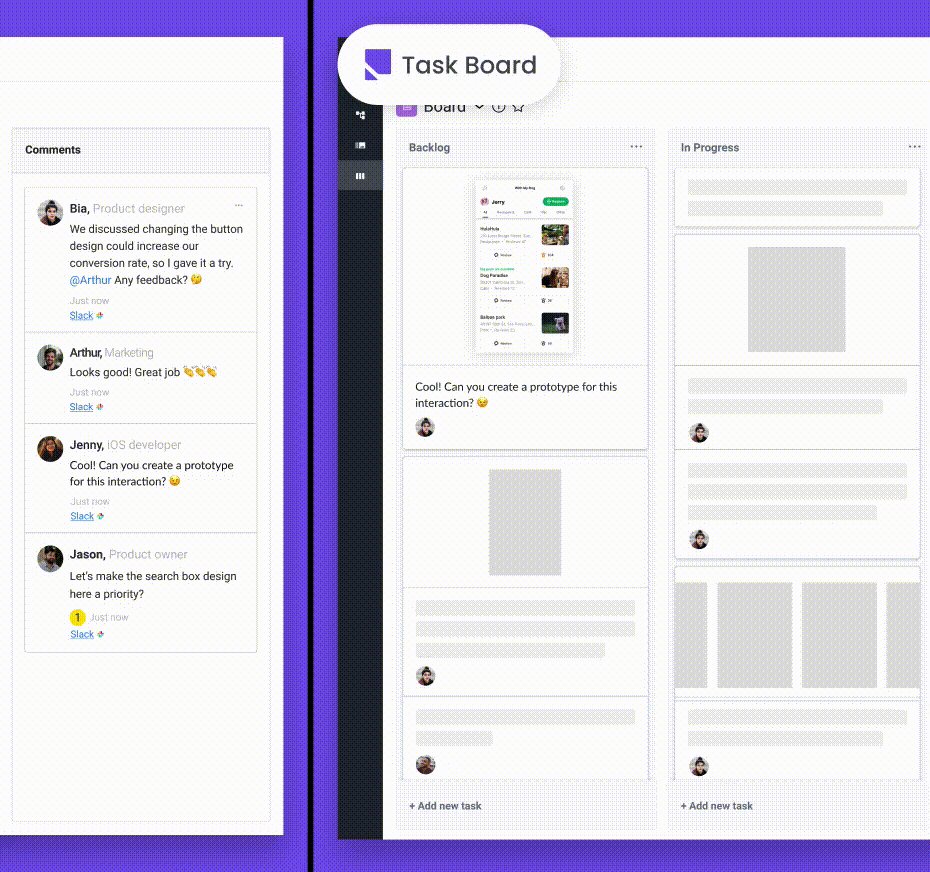
Turn comments into tasks

When someone leaves a comment, you can immediately turn it into a task and send it to your design task backlog in Pixelic. This allows you to compartmentalize feedback and tasks. Go through feedback first, then move onto tasks. One thing at a time.
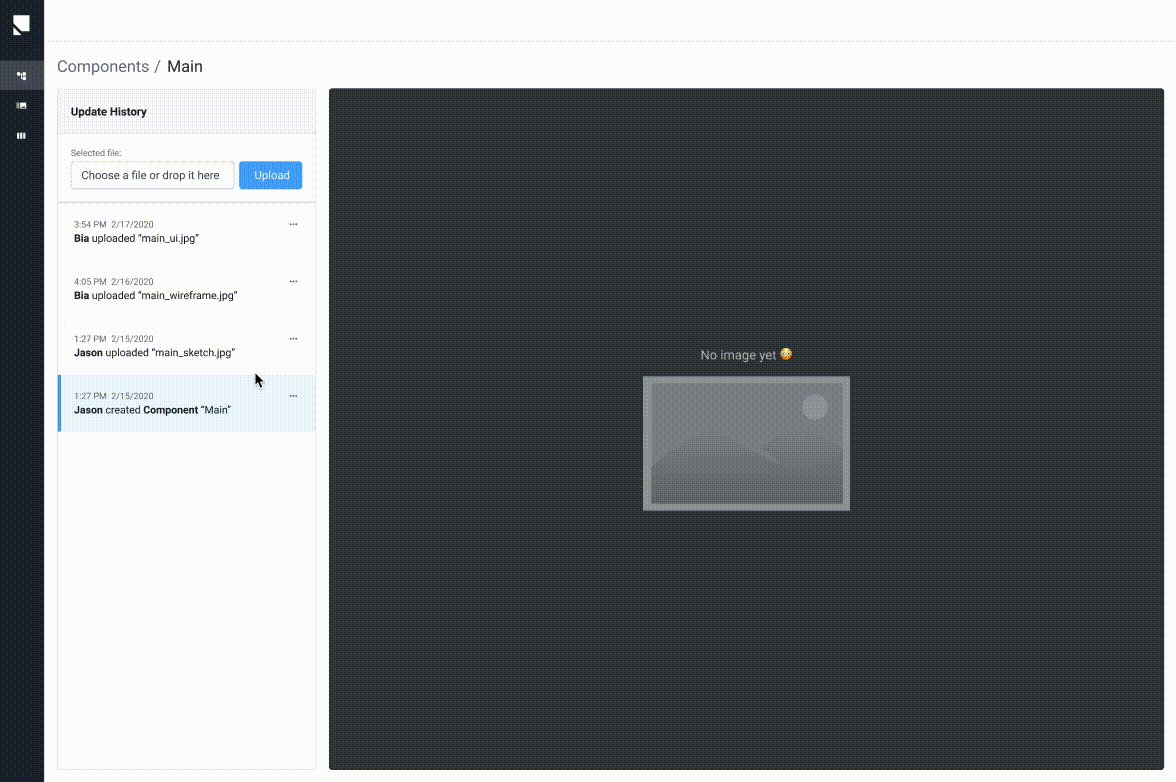
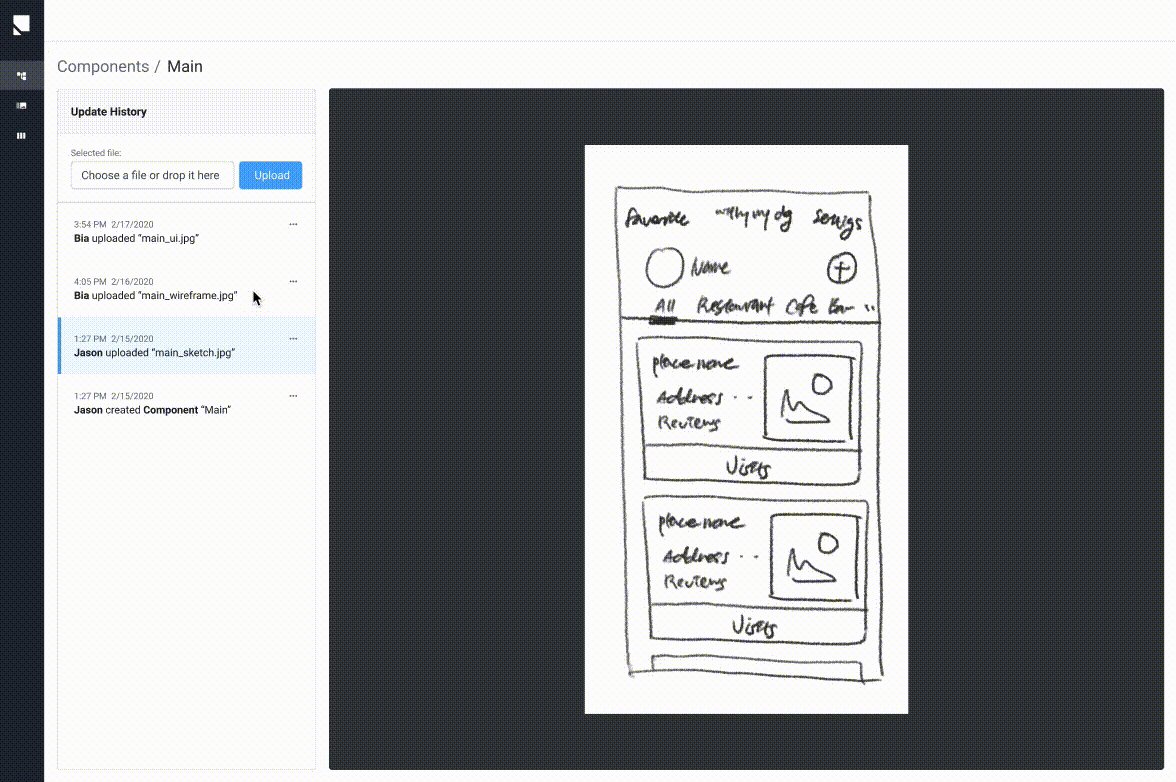
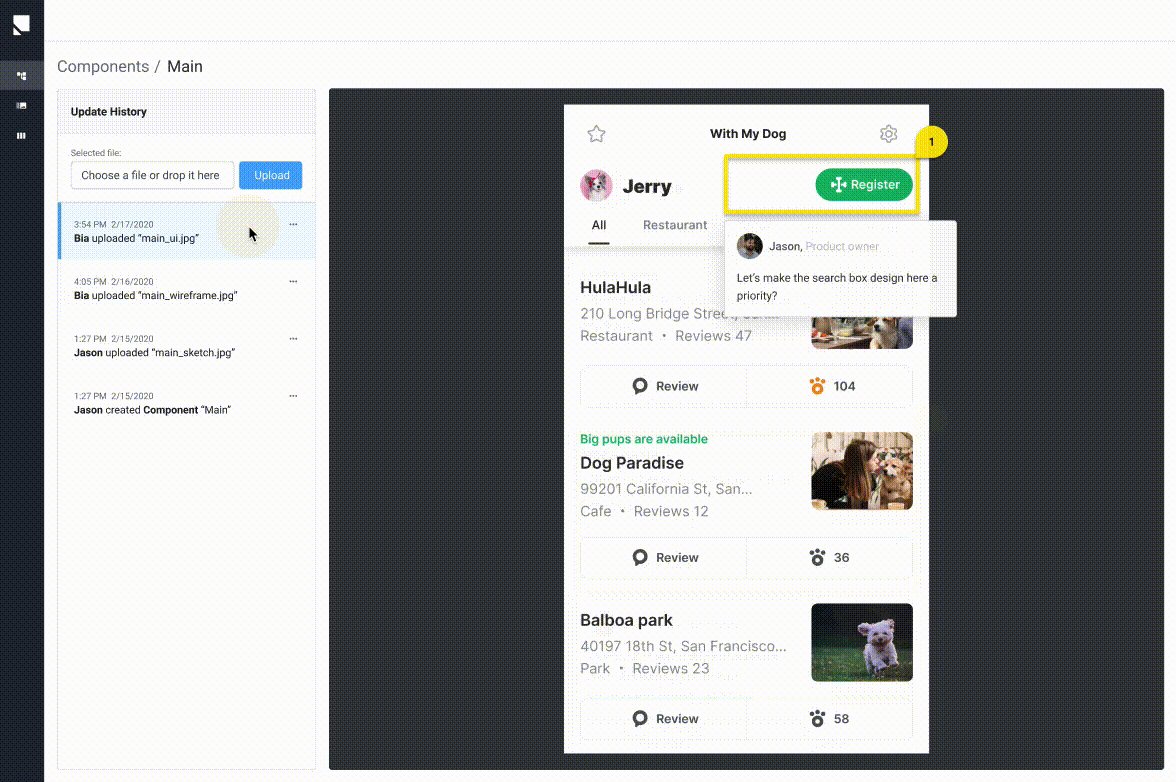
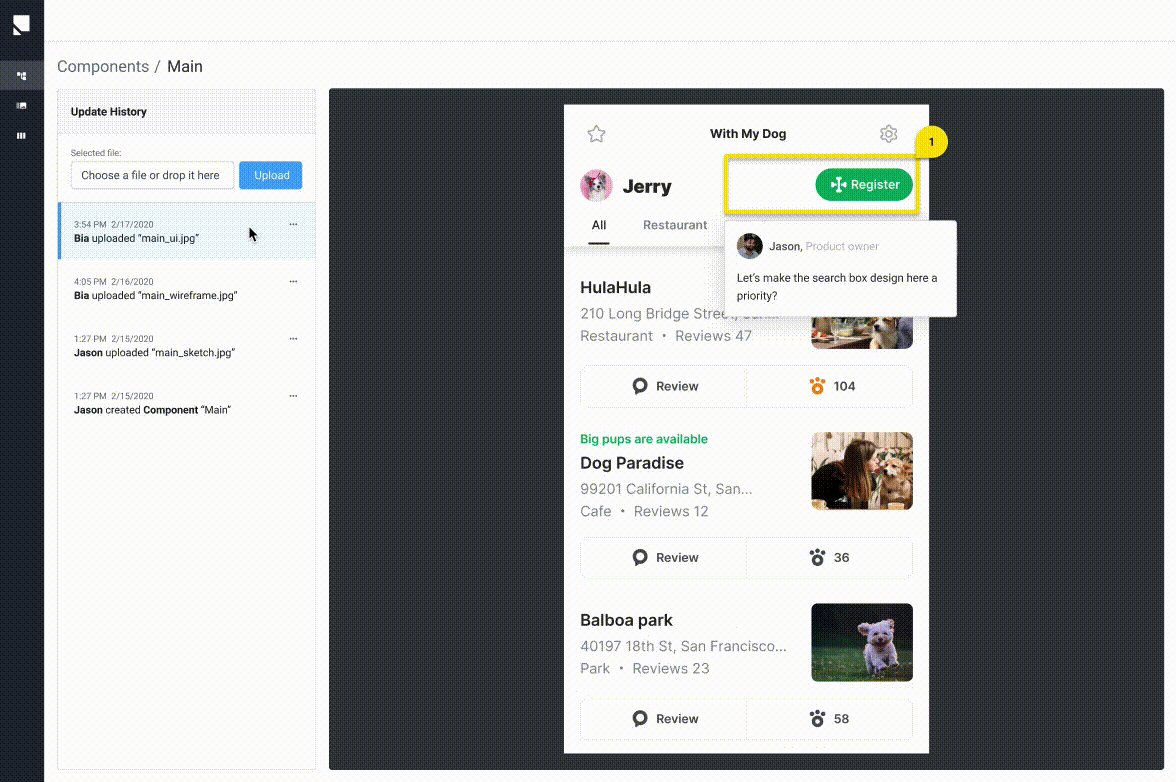
Frame-level version control and a system of record

In Figma, you can go back to a previous timestamp, but you can’t go back to specific change that was made to a frame. Pixelic allows you to manage versions at the frame-level. You can visually comment on each frame, and keep a system of record for your product.
Next Steps

“We’re moving from what I would call the decade of code to the decade of design,” says Levine. “Products are going to be design led, as opposed to code led.”
– Peter Levine, Investor at Andressen Horowitz
It’s design’s turn. Design plays a crucial role in the success of digital products, yet it has been considered as an after-thought to engineering. But that’s now changing. As technology advances, design will lead how products are built and people will need new sets of tools that are suitable for the design-led, design-centered product development process.
Pixelic’s mission is to become the first design-centered product management software that helps cross-functional product teams to scale while putting design at the center of collaboration.
Hi everyone! I’m Chris, Co-founder of Pixelic. At Pixelic, we’re building collaborative workspace software for product designers and teams. If you’d like to try our product, sign up here! We’re launching very soon.



