Why we launched Pixelic for Figma — and what’s next for Pixelic
Building a design-first product development platform starts with designing the right starting point.

Design is the new code and if the last decade was about engineering, the coming decade will be about design — how products work, what the experience is like, what the interfaces look like, and what’s the feeling/emotion behind an interaction. If design is not at the center of product development, all of these can easily be neglected, skipped, or compromised. This is what Pixelic is all about, bringing the entire company — not just the design team — to design.
With a strong belief that design shouldn’t be an afterthought to code, we started our journey by building Pixelic for Figma to help product teams adopt design-first collaboration. We launched our product as an open beta a few weeks ago, and here’s how it went and what’s next for us.
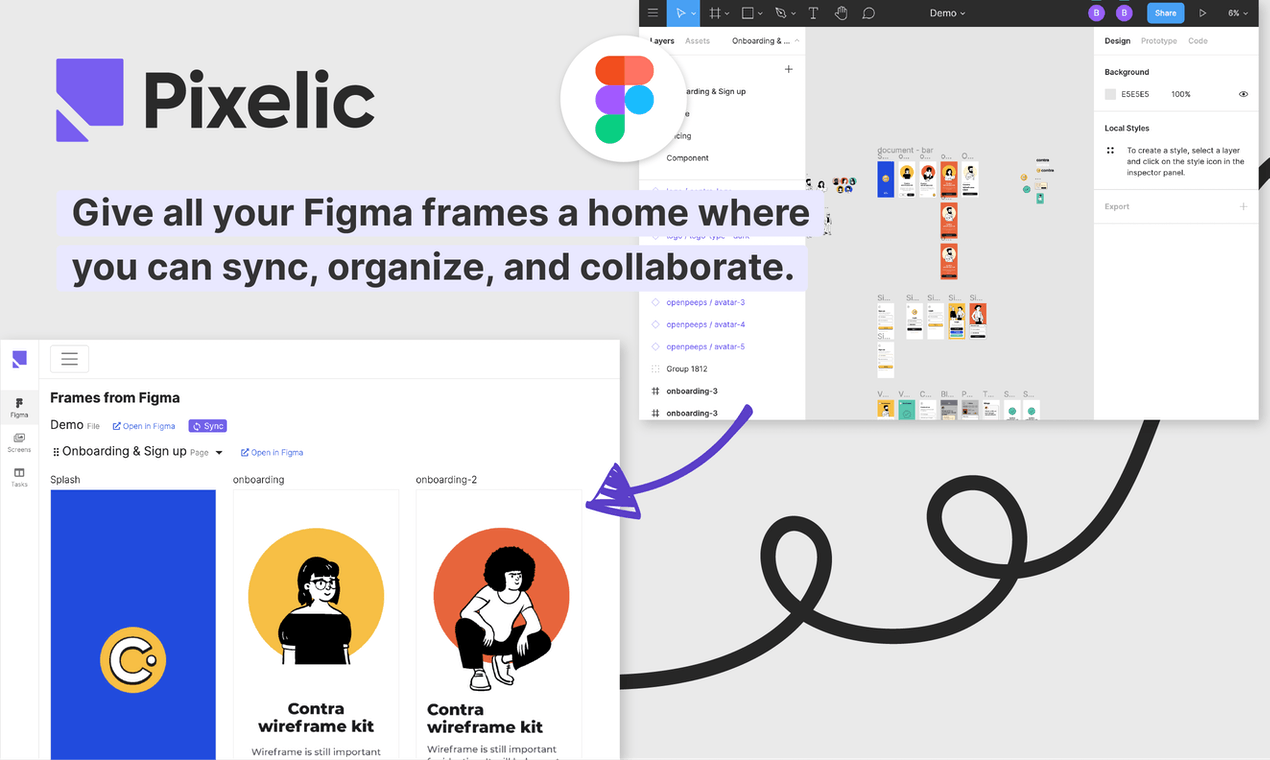
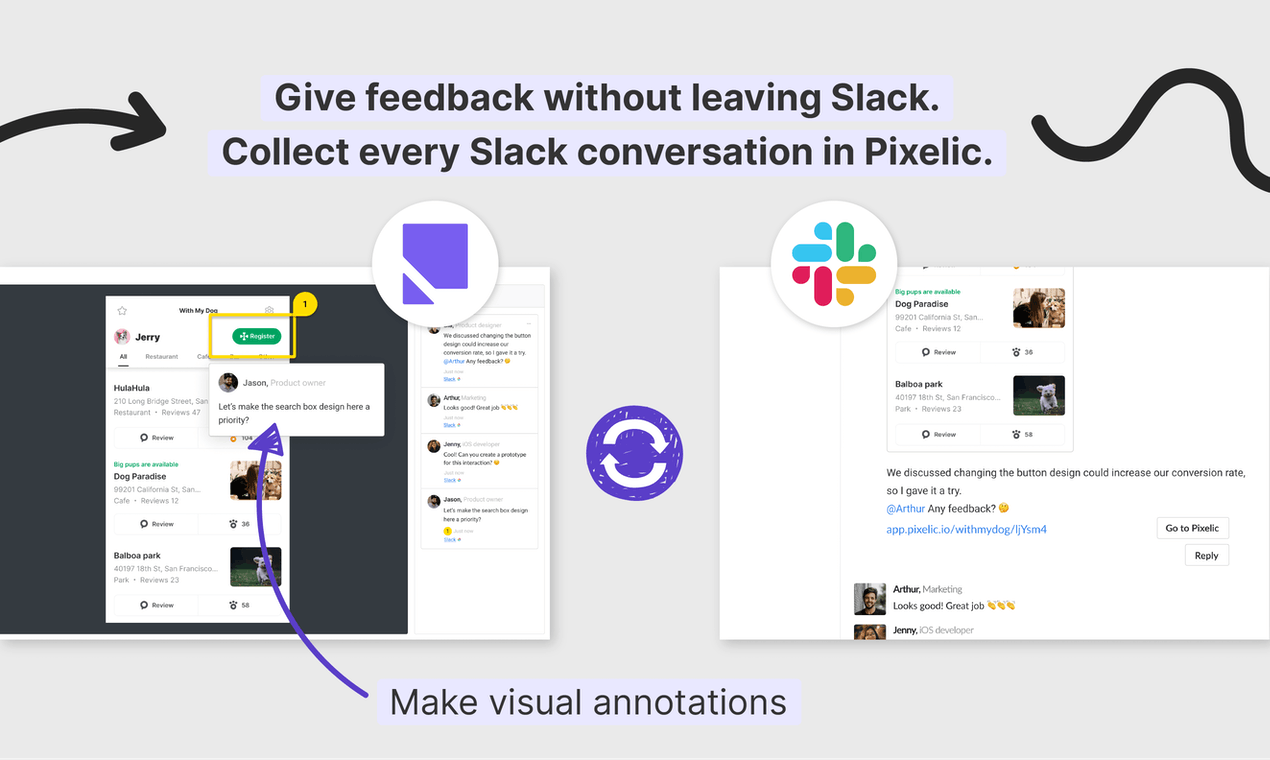
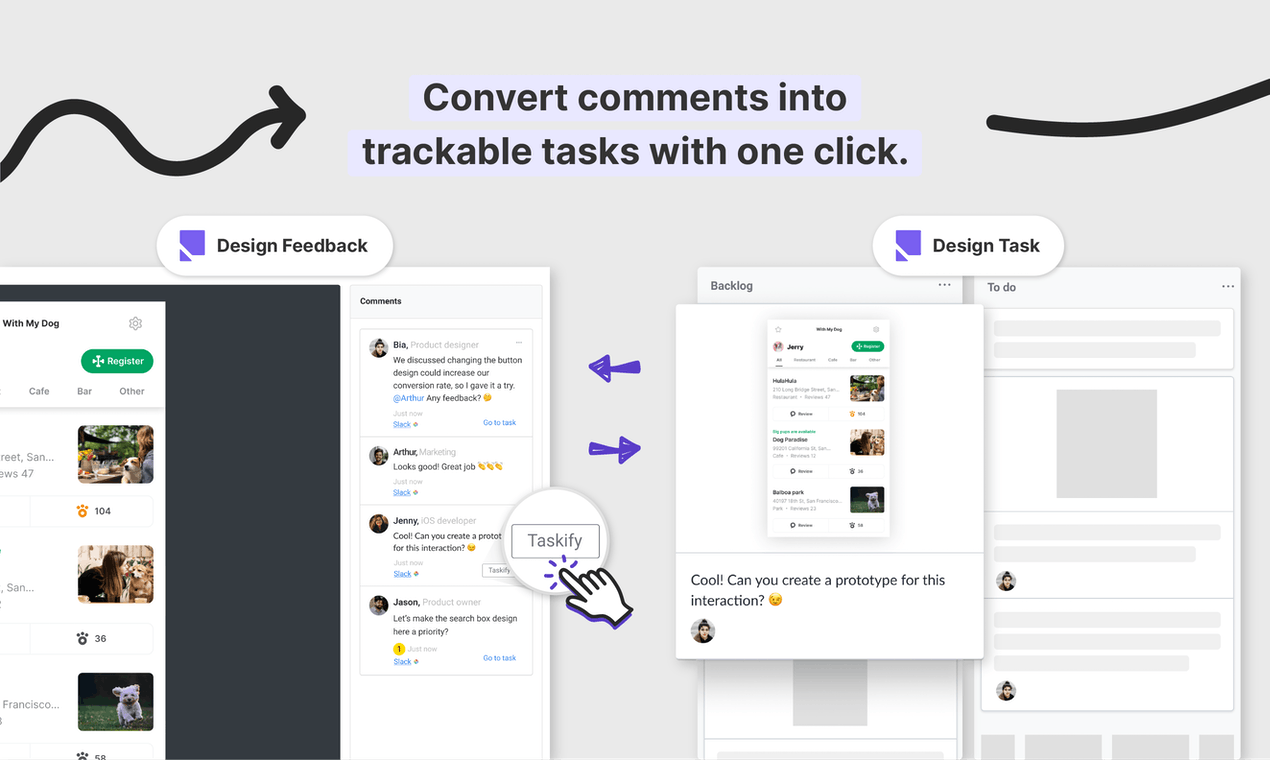
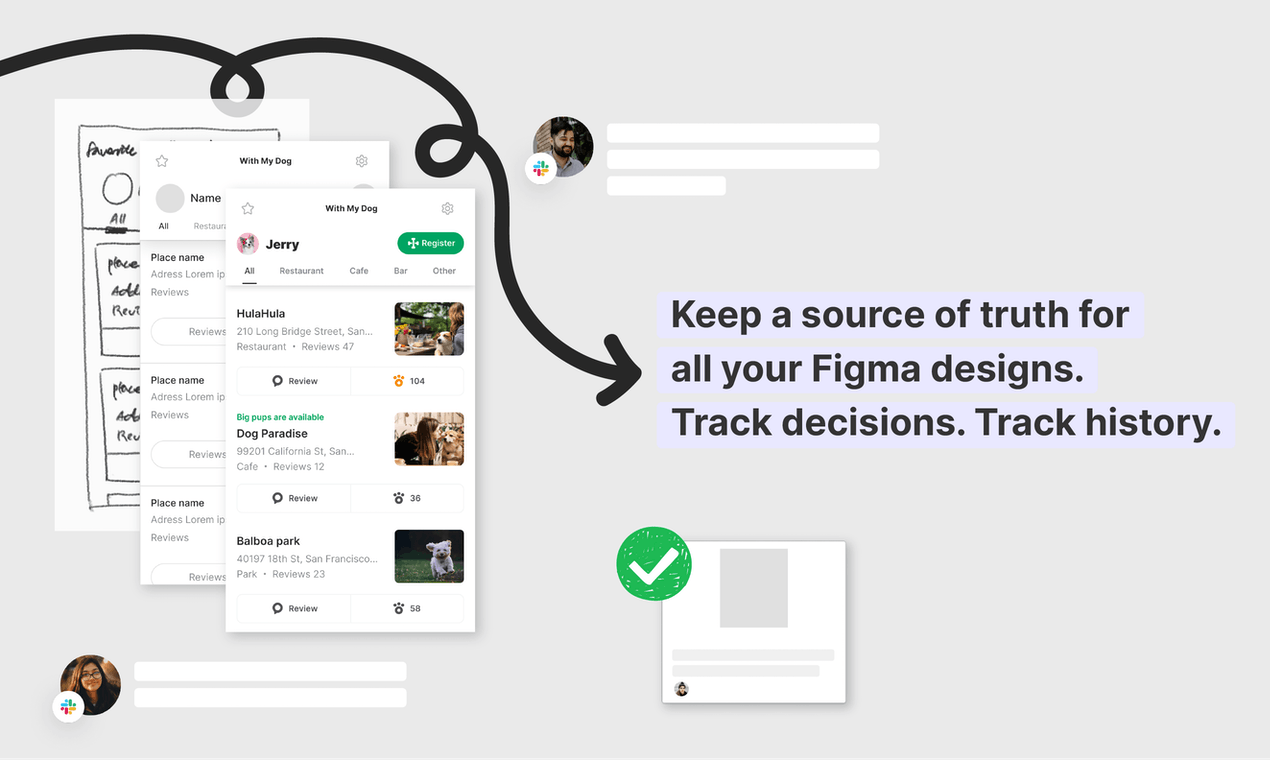
A quick refresher — Pixelic is a collaborative workspace for Figma users to sync Figma frames/pages, frame-level versions, and manage feedback/tasks.
What this launch means to us
We launched on several channels including Product Hunt, Figma design communities and newsletters, our own social media. Since the launch, we saw 200+ users from 130+ teams sign up and more than 90% of them connected their workspace with Figma.




We saw some notable teams — Bytedance, Airbnb, ProtoPie, Discovery.com, Kakao, Primalogik, and Thinkful — sign up and use our tool. We also connected with Figma Korea Community and hosted a webinar session.

We’re more than grateful for our users who tried our app, and we’re really excited to keep this momentum going. We got LOTs of feedback, from constructive to super-positive ones. These feedback helped us shape and refine our roadmap moving forward.
What this launch proved is that there are more than just the four of us out there that believes in design-first product development — that it’s now the design’s turn to drive product development and influence builders and makers craft superior, beautiful experience for the users.
Our founding users have shown us there is a validating need for a platform where design can truly be cross-functional and collaborative across the entire company, not just the design team. Hence our project continues.
Launch is just the starting point
It’s easy to think that a product launch is the finish line. Often times, you give everything you have to make sure your launch goes right, even until at the last second!
But the truth is, product launch is only the beginning. We’ve shown to our founding users where we’re headed and demonstrated what design-first product development platform would look like. There are still many things left to be done. Basic features such as editing comments and notification center is in our roadmap for this month.
So obviously, we’re not done here! Here are some of the things we’ll be immediately improving on:
- More robust integration experience with Figma and Slack
- Figma plugin (so you can directly export from Figma file)
- Enhanced task management features
- Sync with Figma comments!
- Collaboration features: notification, mentions, tags, and more.
What’s Next: Notion for Product Designers
Our single-most requested feature was the ability to collaborate with multiple frames/screens. User experience rarely gets done in a single screen. UX is usually discussed with multiple screens and a flow to demonstrate the interaction.
With UX collaboration in mind, we wanted our users to use Pixelic as a platform to house all things product ranging from design frames (from Figma) to product specs. In Pixelic, you’ll be able to document your product specs using your Figma frames and share/collaborate via our Slack integration and task management feature.
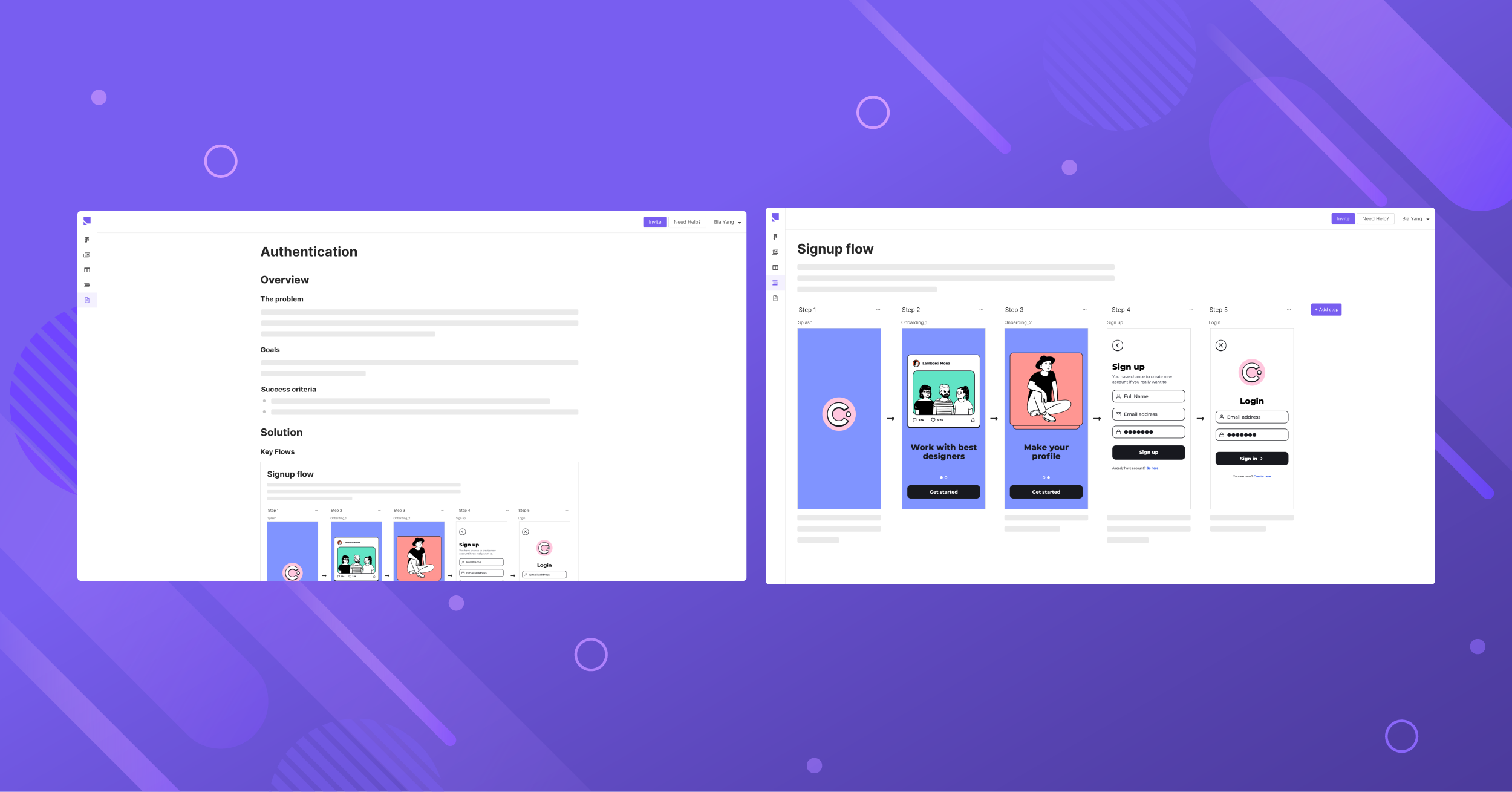
Meet Pixelic Stories, a product documentation feature that allows you to create user flows using your own Figma frames, write specs, add tasks, and share/capture feedback via Slack.

Pixelic Stories will be a great solution for those who want:
- A source of truth for all things product & design
- A way to write specs, collaborate cross-functional teams (eg., engineering, marketing & product)
- To quickly create user flows to demonstrate interaction across multiple scenarios, states, and cases
- To share and capture UX feedback instead of having to host design review sessions and presentations that may take hours, if not days to prepare for (and often gets rescheduled)
What’s in it for our users
Our founding users who joined our public beta will be able to access Pixelic Stories and further enhancements/updates first. We will be transitioning into serving broader customer group soon, so if you like to be part of our project as a founding user, join our beta right now!
Stay updated by visiting our public roadmap, which is a place you can request features, add feedback, and view our public roadmap!



